Grid レイアウトについて学んだことのメモ。
【CSS】Grid レイアウトの学びメモ
Flex ばかり使ってないで Grid も覚えなさい!と自分に喝を入れて学んだことをメモします。
Grid レイアウトの基本・親ラップへの指定
Grid レイアウト はFlexBox 同様、親ラップと子要素が必要です。
<div class="grid_wrap">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>親要素のラッパーをGrid レイアウトにするため『display: grid』を指定します。
.grid_wrap {
display: grid
}これだけでは変化は起こらないので、列と行を親ラップで定義します。
.grid_wrap {
display: grid
/* 数値は適当です */
grid-template-columns : 200px 200px 200px;
grid-template-rows : 200px 200px;
}『grid-template-columns』で列、『grid-template-rows』で行を定義しました。
上記の指定だと、幅200pxの列が3列、高さ200pxの行が2行となります。
次は子要素であるdivに対してプロパティを指定して大きさや配置を変えますが、この段階で
- column = 列
- row = 行
と覚えておくといいかもしれません。
Grid レイアウトの基本・アイテム(子要素)の配置
.grid_wrap {
display: grid
grid-template-columns : 200px 200px 200px;
grid-template-rows : 200px 200px 200px;
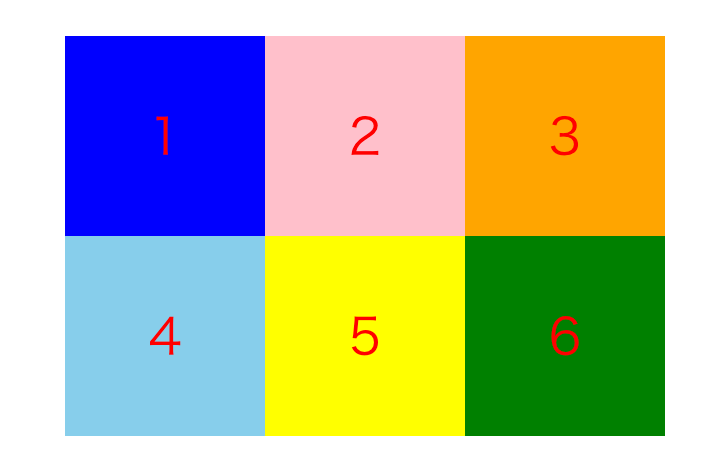
}構造は冒頭のHTMLを使って、CSSは200px角の正方形で3×3のGridレイアウトを作りました。
現状はこんな感じ↓

『3×3なのになんで2行?』と思いますが、現状のHTMLはアイテムが6つなのでこれでOKです。
では、アイテム子要素にCSSを当てていきます。
.grid_wrap {
display : grid;
grid-template-columns : 200px 200px 200px;
grid-template-rows : 200px 200px 200px;
& > div {
&:first-of-type {
/* 最初のdivに↓を指定 */
grid-column-start : 1;
grid-column-end : 4;
}
}
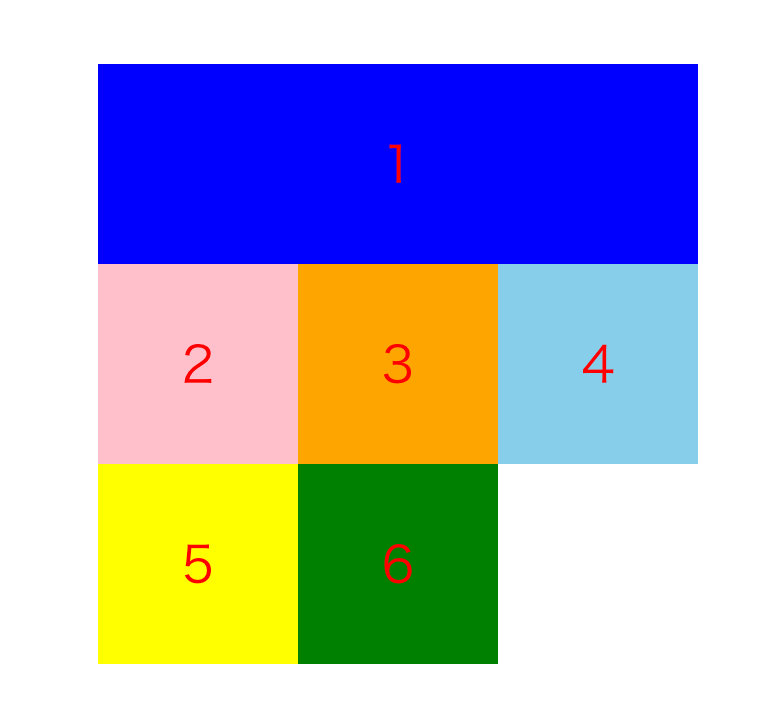
}最初のdivに上記の『grid-column-start : 1;』『grid-column-end : 4;』を指定すると、

↑こうなります。
『3×3なのにgrid-column-end : 4;の4はどこから来た?』って思いますよね。少なくとも私は思いました笑
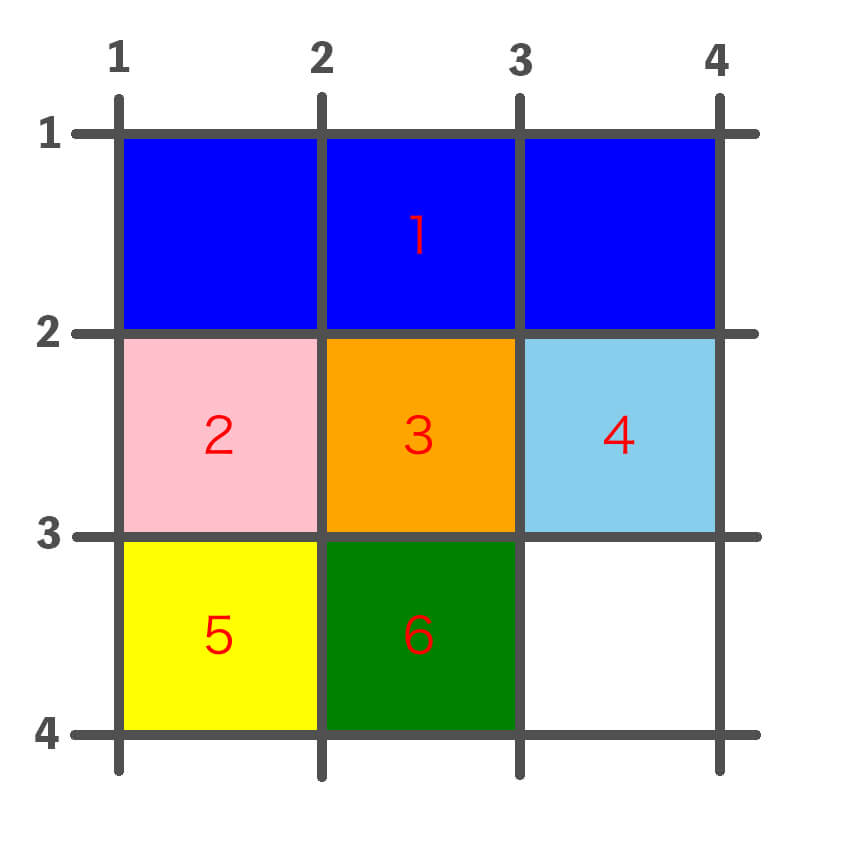
わかりやすくGridのラインを可視化すると↓のようになっています。

Grid のラインを可視化することで 3×3のマス目が出現し、grid-column-end : 4;の『4』が何を意味するかわかったと思います。
もうお分かりだと思いますが、先ほどのCSSは『grid-column(列)の始まりを1の線、終わりを4の線』という指定だったので、指定した1番のボックスは1〜4までの幅になりました。つまりは、Gridの親ラップの横幅目一杯に広がったということです。
次は例として、grid-row(行)に指定してみます。
.grid_wrap {
display : grid;
grid-template-columns : 200px 200px 200px;
grid-template-rows : 200px 200px 200px;
& > div {
&:first-of-type {
grid-row-start : 1;
grid-row-end : 4;
}
}
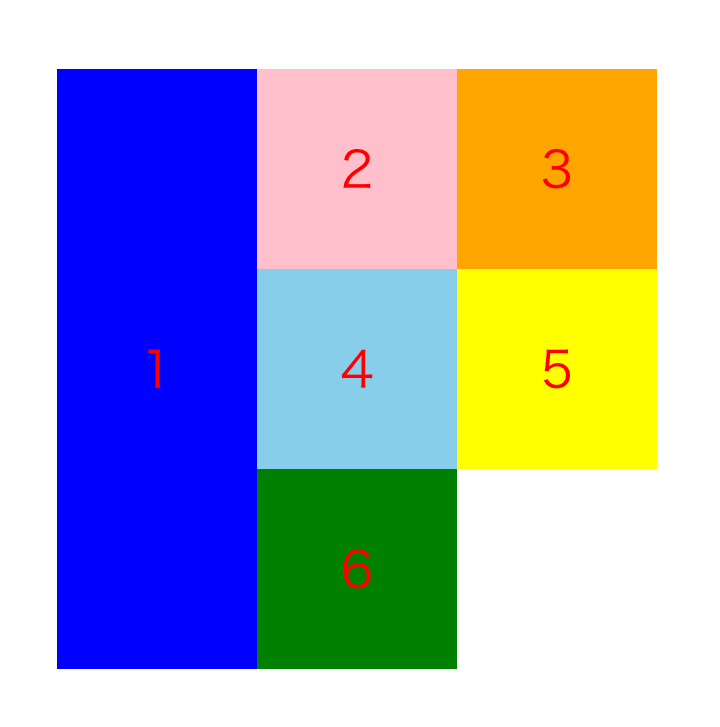
}結果がこちら↓

『grid-row(行)の始まりを1の線、終わりを4の線』と指定することで、1のボックスがGridラップの一番上から一番下まで伸び、その横に1番ボックス以外のボックスが埋めるように回り込んで並んでいます。
指定する数字を変えてぜひ色々と試してみてください。
ちなみに、
grid-column-start : 1;
grid-column-end : 4;
grid-row-start : 1;
grid-row-end : 4;↑の指定は
grid-column: 1 / 4;
grid-row: 1 / 4;↑のようにショートハンドで指定できます。










