固定幅で中央寄せされた親要素の中の一部の子要素だけ画面幅100%で実装したいときのCSSです。
【CSS】子要素を親要素(インナー幅)からはみ出して画面幅いっぱいにする
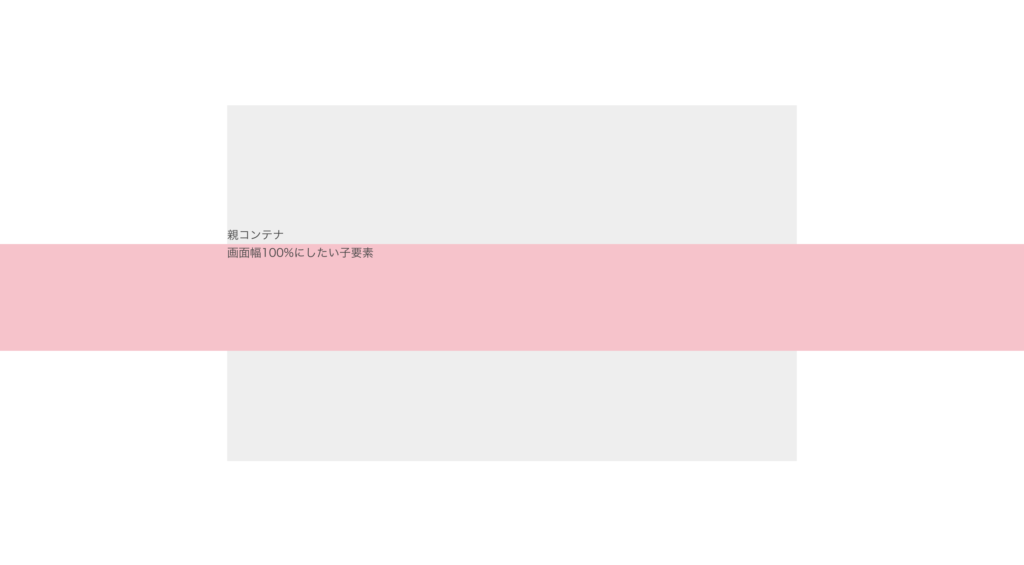
例えばですが、

↑のように、親要素コンテナにラップされている一部の子要素だけ画面幅100%で実装したいケースってあるあるじゃないですか?
経験則だと背景画像を画面幅いっぱいで敷きたい場面によくあるデザインです。
そのはみ出させたい子要素だけを親要素コンテナから抜き出して実装してしまえば話はカンタンなんですが、親要素コンテナを全ページの共通パーツとして使っている場合そうもいかないですよね。
そんなときに使うCSSです。
子要素を画面幅いっぱい100%にするCSSの書き方
まずはベースとなるHTMLマークアップから。
<div class="parent">
親コンテナ
<div class="child">画面幅100%にしたい子要素</div>
</div>続いてCSS。
.parent {
width : 800px;
background-color : #eeeeee;
margin : 0 auto;
height : 500px;
padding-top : 170px;
}
.child {
height : 150px;
background-color : pink;
}親・子の各コンテナのサイズやpaddingなどは適当です。
子要素の横幅は100%なので、親要素の横幅目一杯(800px)です↓

↑のピンク色の子要素を画面幅100%にするには、先ほどのCSS『.child』に2つ指定を加えるだけで出来ます。
.child {
height : 150px;
background-color : pink;
// ↓の2つを追加
width : 100vw;
margin : 0 calc(50% - 50vw);
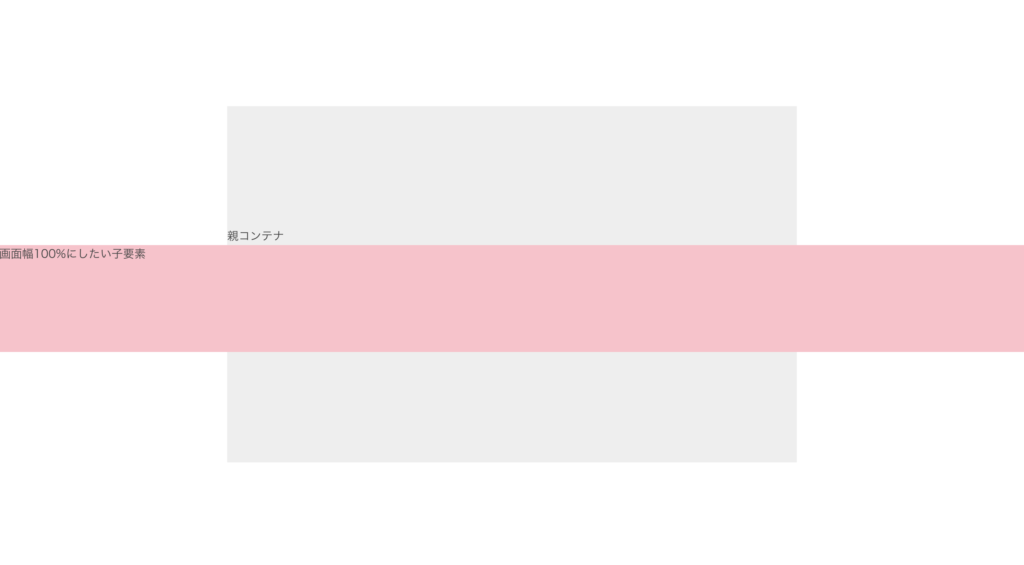
}すると、

たった2つのプロパティを加えるだけで親要素コンテナを突き破って画面幅100%に広がりましたね。
子要素を画面幅いっぱい100%にするCSSの解説
では追加したコードの解説です。
width: 100vw
width: 100%; は親要素に対しての相対的な値(今回で言えば .parent)の100%ですが、新たに追加した width: 100vw; はウインドウサイズ(画面幅)いっぱいの値になります。
width: 100vw の注意点
width: 100vw; はスクロールバーの幅を含むという点に注意してください。
要は width: 100vw; を指定した場合、スクロールバーがあるページだとその分はみ出てしまうということです。
対応方法は親要素に対して overflow: hidden を指定するだけでカンタンに水平スクロールを解消することができます。
(ちなみに私は body に対して指定することが多いです)
margin : 0 calc(50% – 50vw);
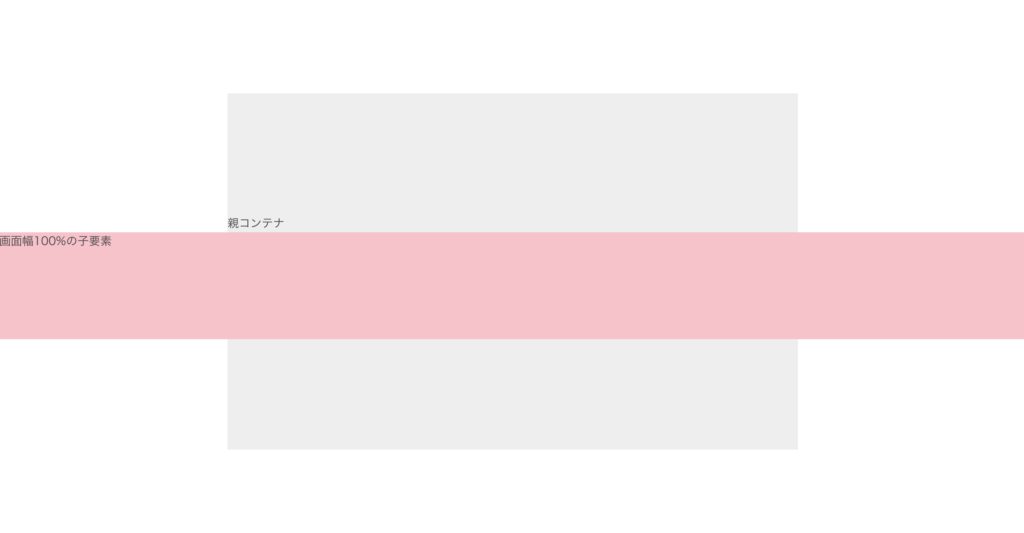
話を戻しまして、先ほどの width : 100vw; を指定して margin : 0 calc(50% – 50vw); を指定しないとこうなります↓

つまり margin : 0 calc(50% – 50vw); の役割は、画面幅100%にしたい子要素の左側の余白を占めさせる役割があります。
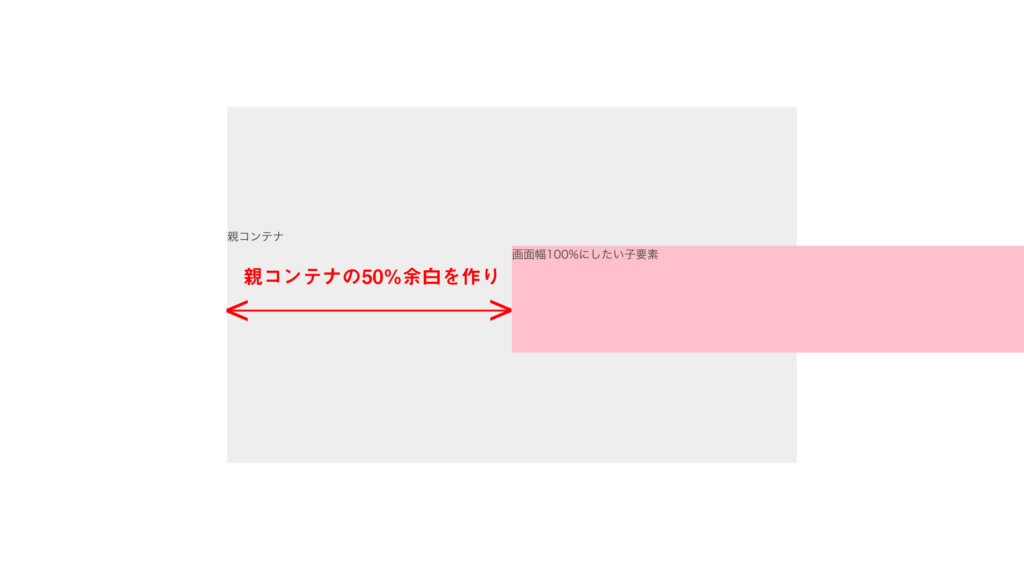
仕組みとしては、calc の中で margin-left : 50%; と margin-left : -50vw; を同時に指定しています。
分かりやすく画像で説明すると、まずmargin-left : 50%; で親要素コンテナの横幅半分に余白を作り…

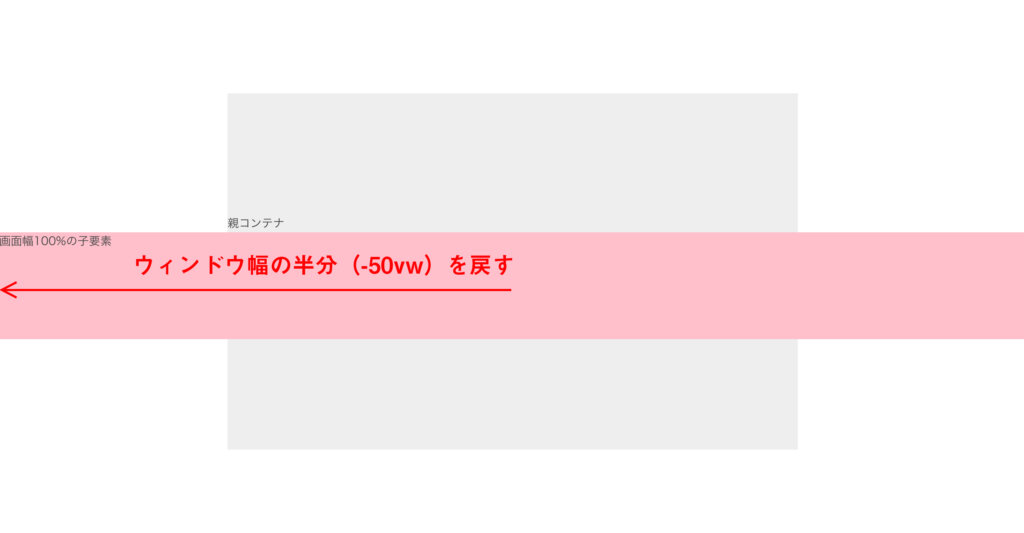
margin-left : -50vw; のネガティブマージンでウィンドウ幅の半分(-50vw)を戻す、といった感じです。

ちなみに、中のコンテンツ(今回で言えば↑の『画面幅100%の子要素』というテキスト)を親要素コンテナと同じ幅まで戻したい場合は、子要素(今回で言えば .child)に『padding: 0 calc(50vw – 50%);』を追加してあげると位置が戻ります。
.child {
height : 150px;
background-color : pink;
width : 100vw;
margin : 0 calc(50% - 50vw);
// ↓を追加
padding: 0 calc(50vw - 50%);
}要は、先ほどの margin : 0 calc(50% – 50vw); と逆の padding を指定してあげるとOKです↓